- 2007-02-27 (Tue) 15:05
- (X)HTML/CSS
html要素とbody要素に背景色をあてて遊んでいたところ(*1)、不思議な現象が発生しました。
まず、XHTML1.0 Strictで以下のようなページを作成します。
<?xml version="1.0" encoding="utf-8" ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>html,body要素の考察</title>
</head>
<body>
<h1>html,body要素の考察</h1>
<pre>...</pre>
<address>Copyright © 2006-2007 miniturbo.org All Rights Reserved.</address>
</body>
</html>
そのページに以下のCSSを適用します。
html,
body {
margin: 0;
padding: 0;
}
html {
height: 100%;
background-color: #82a2a8;
}
body {
height: 100%;
background-color: #90a882;
}
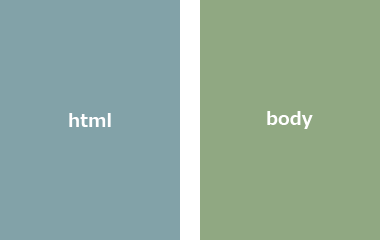
すると、以下のようなページになります。

断面図にするとこのような感じですね。

その後、body要素に高さを指定します。
body {
height: 80%;
}
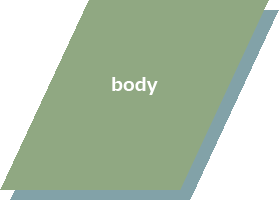
すると、以下のようなページになります。

その後、html要素の背景色を透明に指定します。
html {
background-color: transparent;
}
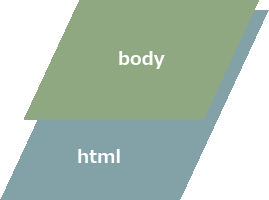
すると...

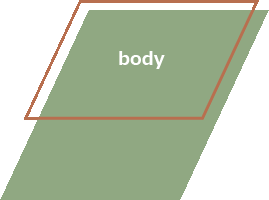
...わかりやすくするため、body要素にborderを指定してみます。
body {
border: 2px solid #b86f4f;
}
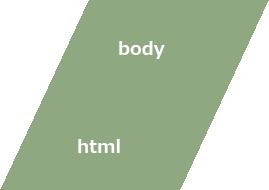
すると以下のように...。

おわかりでしょうか?bodyの領域はborderに囲まれた部分なのに、背景色は全体に描画されているんですよね。なんでだろう。ちなみに、以下のブラウザで同内容の現象が発生しました。
- Firefox 2.0
- Opera 9.1
- Netscape 7.1
- IE7
- IE6(標準準拠モードで確認)
背景のレンダリングに関して、個々のブラウザの実装ではなく共通したアルゴリズムかなにかがあるのでしょうか?誰か詳しい人、教えてください><
*1. 普段は、もっと明るい遊びをしています。また、ちゃんと仕事もしています。